SEO para imagens consiste em várias práticas e implementações que visam aumentar a visibilidade das mesmas nos mecanismos de busca como o Google Imagens, onde há forte presença dos consumidores.
Você sabia que 90% das informações transmitidas para o cérebro humano são visuais (MIT)?
Pois é… as imagens e ilustrações não são simples adornos que você adiciona em seus conteúdos.
Elas têm a capacidade de fixar conhecimento e proporcionar uma experiência dinâmica e produtiva para o usuário.
Mas não é só isso…
As imagens estão assumindo um papel importante nas buscas da web! Só em 2018 a busca por imagens no Google nos EUA representava 20% de TODAS as buscas feitas na web (sparktoro)!
Ou seja, além de serem ótimas para aumentar a retenção de usuários em seus conteúdos e gerar mais conversões, as imagens também são uma fonte relevante – e muito – de tráfego orgânico.
Se você quer ter os melhores resultados na SERP e realmente aumentar a presença de marca nos diferentes canais onde está seu consumidor, precisa conhecer o processo de otimização de imagens ou, simplesmente, SEO para imagens.
Por que fazer otimização de Imagens é importante para SEO?
Você já deve ter entendido que muitas buscas na web tem relação direta com imagens, certo?
Mesmo assim, muitos profissionais subestimam essa fonte, por ser um local onde consumidores apenas visualizam a imagem e vão embora, sem um propósito de comprar algo ou visitar o site.
Porém, o potencial de gerar tráfego e vendas com essas imagens é gigantesco, se bem explorado.
Isso porque, cada vez mais, o Google atribui relevância para imagens, inclusive com informações exclusivas que ajudam páginas a apresentarem seu produto.
O Google Imagens funciona em muitos casos como um “marketplace”, que consumidores acessam para avaliar os melhores produtos com base nos preços, avaliações e qualidade!
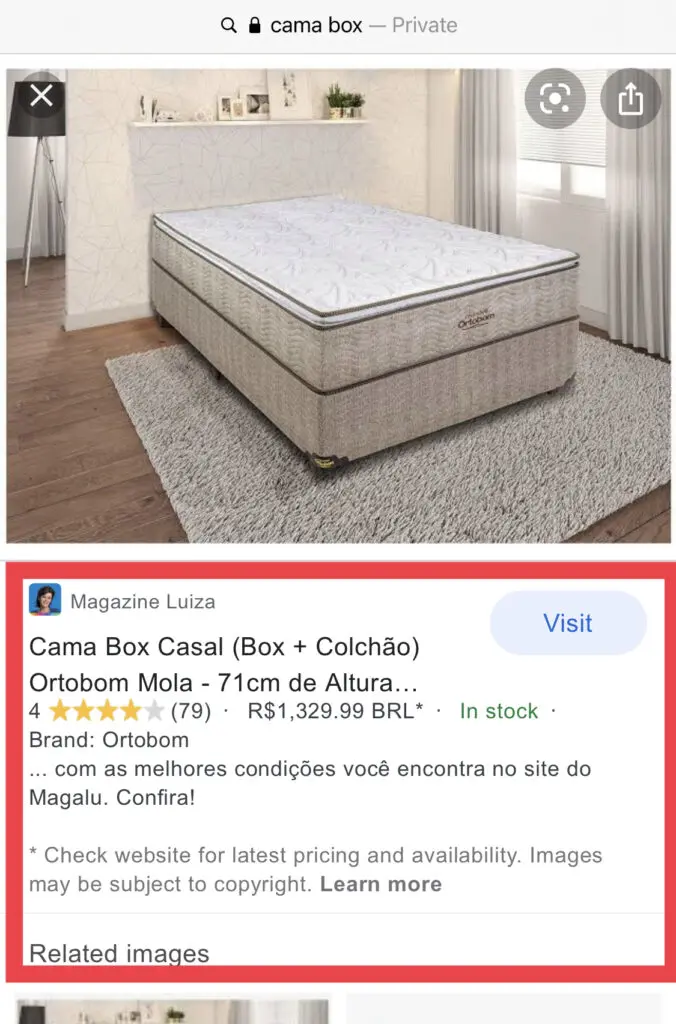
Por exemplo, pesquise por “cama box” no Google e acesse o Google imagens:


Você verá anúncios pagos do Google Shopping na primeira seção dos resultados e, após, várias imagens de páginas de produtos com informações complementares para ajudar na decisão de compra, como:
- Avaliação do produto
- Preço
- Disponibilidade
- Descrição
- Empresa
- Marca
Lembra algum lugar (um marketplace, talvez)?
Como as imagens são exibidas no Google?
Há ao menos três locais em que o Google exibe as imagens na sua plataforma:
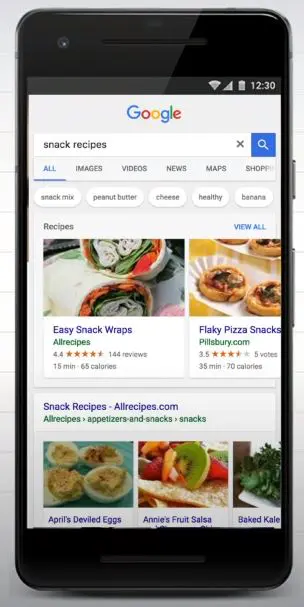
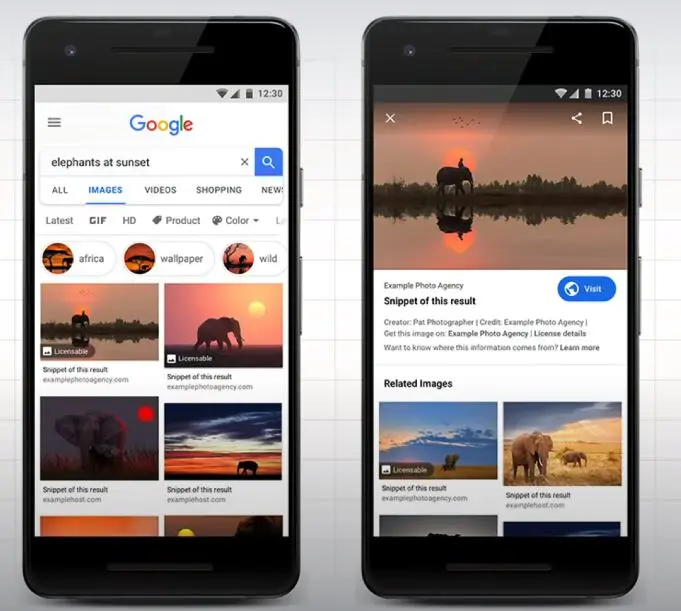
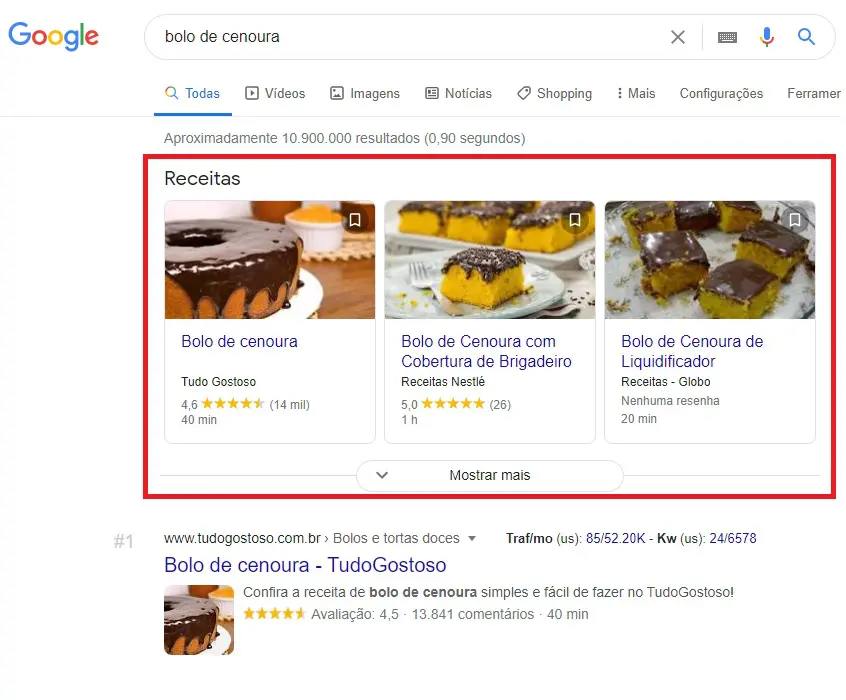
- Rich Snippets: são resultados ricos no Google, que contém mais informações sobre a página!

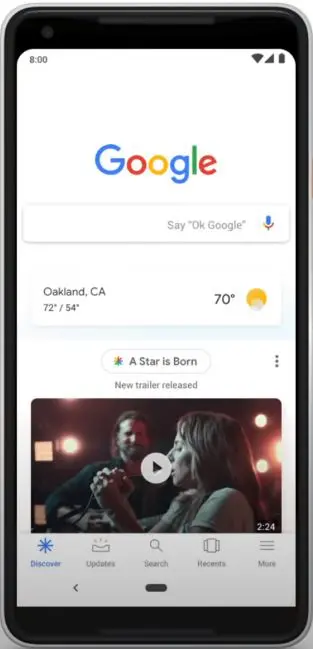
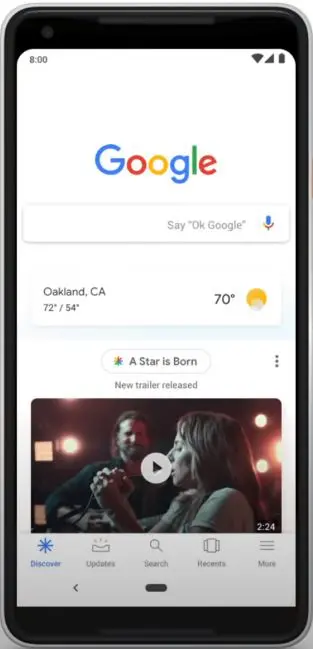
- Google Discover: o feed de páginas do Google, parecido com o feed de qualquer rede social, mas para páginas da web

- Google Imagens: o local que citei no tópico anterior

É importante ressaltar que o Google investe bastante na melhora de exibição e pesquisa por imagens, inclusive já tem um sistema para pesquisa por imagens tirando uma foto do que você deseja encontrar!
O sistema é chamado de Google Lens, e para utilizá-lo basta tirar uma foto do objetivo que deseja pesquisar e pronto, o Google faz sugestões de imagens e produtos similares.
11 otimizações de SEO para Google Imagens
Agora que você conhece mais sobre o algoritmo de imagens do Google e quais locais você deve monitorar, vamos para as otimizações de SEO para Imagens:
1. Contextualize suas imagens
A primeira dica, e talvez uma das mais importantes, é a contextualização de suas imagens na página/post.
Como assim contextualizar?
O algoritmo do Google não lê a imagem como algo separado de sua página. Ele busca entender o porquê dela estar ali e em qual contexto ela está inserida.
Esse processo é importante para que o algoritmo entenda melhor como exibir a página para os usuários e em quais tipos de busca.
Portanto, sempre que inserir uma imagem em sua página, pense ao menos nesses dois pontos:
- A imagem realmente é útil para o usuário? (ilustra bem o que está sendo/será falado no conteúdo)
- A imagem está complementando o que eu escrevi na página?
Claro que há tipos diferentes de imagem e, naturalmente, uma imagem em destaque de blog, por exemplo, tem um objetivo mais visual, e não de complementar o conteúdo.
Porém, nas imagens dentro dos conteúdo é fundamental ter essa prática em mente!
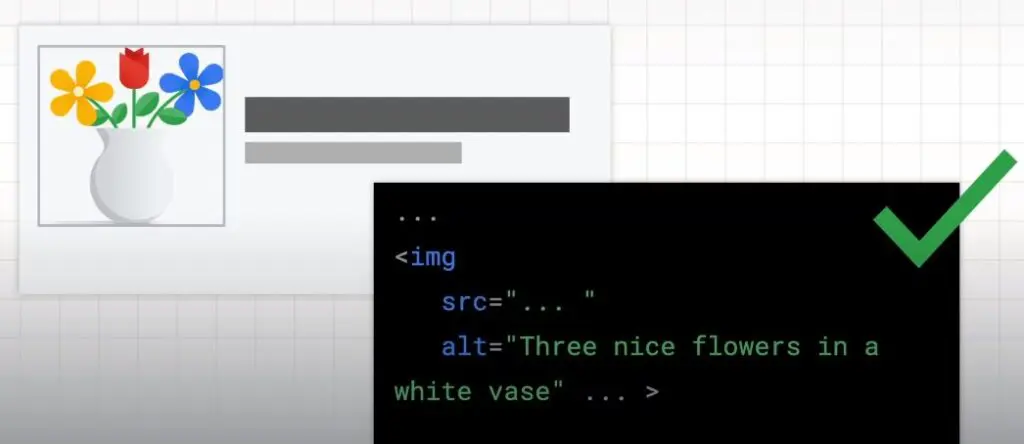
2. Tornar as imagens acessíveis com o atributo alt text
Alt é um atributo HTML utilizado na tag de imagens para descrevê-las, com o objetivo de ajudar algoritmos de busca e pessoas com deficiência visual a entenderem do que se trata a imagem sem precisar vê-la.
Também chamado de alt text ou texto alternativo, esse atributo é sempre reforçado pelo Google como uma boa prática para tornar a web acessível, além de ajudar seu algoritmo a entender melhor as imagens e, consequentemente, classificá-las com maior assertividade.
Para preencher esse atributo no WordPress, basta preencher a caixa na biblioteca de mídia chamada “Texto Alternativo” para cada imagem.
Caso seu publicador não tenha essa opção, fale com um desenvolvedor para ajudar a adicioná-la, é um atributo bem simples de implementar!

3. Imagens de alta qualidade
Não preciso nem falar porque essa é importante, certo?
A experiência do usuário está se tornando um fator cada vez mais relevante para SEO, e muitas atualizações do Google – como as Core Web Vitals – estão sendo feitas nesse sentido!
Portanto, priorize sempre apresentar imagem com uma boa qualidade, mas tomando cuidado para que não fiquem muito pesadas, comprometendo a velocidade de carregamento do site.
4. Construir sites de qualidade (EAT)
Conhece os fatores de EAT?
- Expertise: conteúdos completos, relevantes e de qualidade, além de contar com experts para fazer seus conteúdos
- Autoridade: site reconhecido na web, com uma marca consolidada
- Confiança: é importante deixar clara as suas intenções na web, pontos de contato e suporte para seus clientes, além de política de privacidade e termos de uso
São os três pilares que o Google mais valoriza em um site!
Lembra o que eu disse sobre o contexto afetar o desempenho da imagem?
O contexto geral do site também afeta significativamente o desempenho das imagens. Portanto, para potencializar os resultados de suas imagens e do site como um todo, invista em otimizações para esses pilares a cada dia!
5. Mobile friendly
O Google prioriza 100% as páginas mobile na indexação. Portanto, não esqueça de otimizar sua imagem para dispositivos móveis, considerando fatores como:
- Dimensão da imagem
- Adaptação para dispositivos com conexões ruins
- Se a imagem não fica muito pequena ou ilegível em algum dispositivo móvel
6. Estrutura de URL da Imagem
Assim como nas páginas é importante ter uma URL amigável, que use palavras chave, as imagens também tem URLs únicas que devem ser otimizadas.
Evite sequências de números aleatórios e otimize o nome do arquivo, título e descrição da imagem com um resumo lógico, que colabore para o entendimento da estrutura:

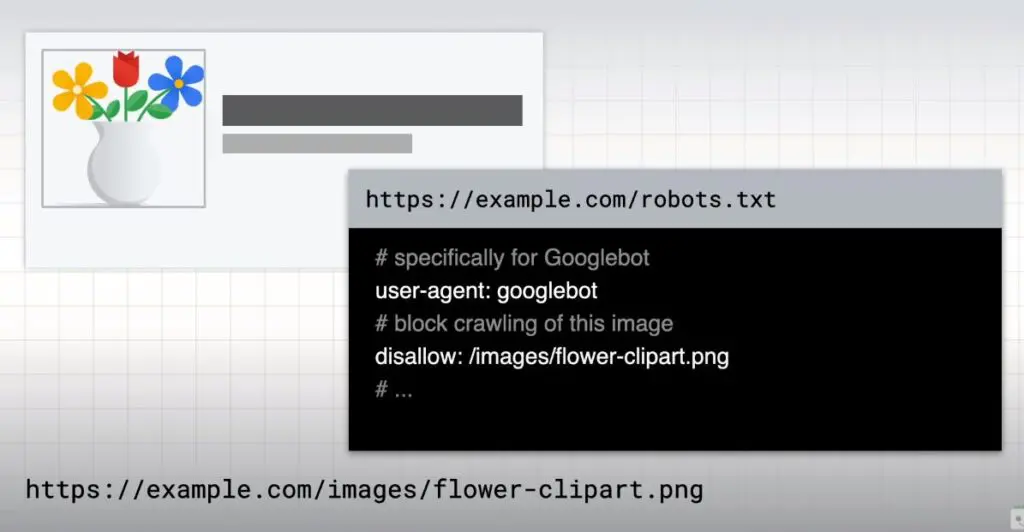
7. Cuidado para não bloquear as imagens
O arquivo robots.txt fica na raíz de um site (exemplo.com.br/robots.txt), e tem como objetivo fornecer alguns direcionamentos sobre quais partes o robô do Google não precisa rastrear e indexar.
Em alguns casos, esse arquivo pode estar bloqueando o Google de indexar páginas de imagem ou até o site!

Portanto, sempre confira se o arquivo não tem nenhum problema de bloqueio.
Para acessar o robots.txt em seu site, basta acessar a home e digitar, após a URL, o seguinte: /robots.txt.
Por exemplo, no caso da Know Stuff, o arquivo é:
knowstuff.com.br/robots.txt
Caso não entenda o arquivo, você pode usar a ferramenta do Google chamada robots.txt Tester para ver se há algum erro.
8. Adicionar dados estruturados às suas Imagens
O uso de Dados estruturados é um dos principais fatores que permite a exibição de resultados ricos no Google.
Por exemplo, se você adicionar dados estruturados de produto à sua página, pode conquistar aquele resultado que mostrei lá no começo do artigo, de cama box.

Mas não é só isso…As implementações que você pode fazer de dados estruturas que envolvem imagens são muitas e elas ajudam bastante sua página a ganhar mais relevância no Google, veja alguns exemplos:
- Receita

- Article

9. Adicionar ao meta robots: max-image-preview:large
Meta robots é uma tag HTML adicionada ao código da página, que, assim como o arquivo robots.txt, direciona os robôs na página sobre o que fazer com ela.
Por exemplo, você pode “dizer” para o Google através dessa meta que não deseja que a página em que ele está seja indexada, por meio do seguinte comando:
meta name="robots" content="noindex"
Mas a meta vai além disso!
Um dos “comandos “ que você pode dar para o robô do Google, é a permissão para que o mesmo exiba sua imagem em formato grande, como observado em resultados de Discover.
Para isso, é preciso adicionar o seguinte valor na meta: max-image-preview:large.
<meta name="robots" content="follow, index, max-image-preview:large" />
Por que fazer isso?
Se você notar no print do Google Discover, verá que as imagens por lá são exibidas em um formato maior, ocupando mais espaço e chamando atenção dos usuários.

Para aparecer com esse tipo de resultado e potencializar seu desempenho no discover, é fundamental que adicione essa marcação a todos artigos do site.
10. Imagens responsivas
As imagens responsivas ajudam a melhorar a entrega de qualidade para os usuários, de acordo com sua conexão e dispositivo.
Essas otimizações colaboram para proporcionar uma experiência mais rápida no carregamento das páginas.
Aqui há duas práticas que costumam ser aplicadas por SEOs para tornar as imagens responsivas:
- picture: é um atributo adicionado no HTML das páginas, que permite o agrupamento de diferentes versões da imagem para que o navegador escolha de acordo com os recursos do dispositivo de cada usuário. Ele é muito útil para usar diferentes formatos de imagem (webp, svg, png…) de acordo com os recursos do usuário.
<picture>
<source type="image/svg+xml" data-lazy-srcset="pyramid.svg">
<source type="image/webp" data-lazy-srcset="pyramid.webp">
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="large PNG image..." title="SEO para imagens: 11 otimizações para potencializar seus resultados no Google imagens! 13" data-lazy-src="pyramid.png"><noscript><img decoding="async" src="pyramid.png" alt="large PNG image..." title="SEO para imagens: 11 otimizações para potencializar seus resultados no Google imagens! 13"></noscript>
</picture>
- img srcset: esse atributo permite a especificação de diferentes versões de uma mesma imagem, para diferentes tamanhos de tela (para melhorar a qualidade das mesmas de acordo com a tela do usuário)
<img decoding="async" data-lazy-srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w" data-lazy-sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="responsive web!" title="SEO para imagens: 11 otimizações para potencializar seus resultados no Google imagens! 14" data-lazy-src="example-800w.jpg"><noscript><img decoding="async" srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w" sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px" src="example-800w.jpg" alt="responsive web!" title="SEO para imagens: 11 otimizações para potencializar seus resultados no Google imagens! 14"></noscript>
11. Velocidade de carregamento
Por fim, mas não menos importante, temos a velocidade de carregamento das imagens.
Elas são um dos elementos que mais pesam na página e, portanto, devem ter atenção especial nesse ponto.
Para aplicar otimizações relacionadas à velocidade de carregamento, você pode ter ajuda da ferramenta de SEO chamada PageSpeed Insights!
Aqui vão algumas otimizações comuns e simples que podem ajudar bastante:
- Aplique lazy loading: pode ser implementado de várias formas, sendo uma das mais comuns adicionar o seguinte atributo na imagem: <img loading=lazy>. Basicamente, ele permite que a imagem seja carregada assim que o usuário chegar nela, não antes. Isso faz com que a página carregue apenas o necessário de acordo com a localização do usuário.
- Hospede imagens em uma CDN: resumidamente, CDN é uma rede de distribuição que pode ser utilizada para entregar imagens de forma mais rápida aos usuários. Um exemplo de CDN para imagens é o Cloudinary.
- Comprimir as imagens: para isso você pode usar ferramentas como Optimizilla, ou plugins do WordPress como ShotPixel e Smush.
- Usar formatos de última geração: formatos mais novos de imagem como webp costumam ter um melhor desempenho que os antigos.
- Evite o uso de GIFs e PNG: ambos formatos costumam ser mais pesados e causar problemas no carregamento. Você pode usar svg ao invés de PNG, por exemplo.
Espero que tenha gostado do artigo!
Lembre-se que a imagem é um dos elementos mais importantes para seu conteúdo.
Aproveite para ver nosso guia completo sobre como utilizar o Screaming Frog, uma ferramenta de rastreamento de página muito prática, que inclusive te ajuda a auditar como está a otimização de imagens em seu site.