Alt text, texto alternativo, alt tag, enfim…A importância desses pequenos textos cresce cada vez mais e, trabalhando com SEO ou não, você precisa saber o que significam!
Neste post trouxe um guia bem completo sobre o que são alt texts, como implementar, importância e as melhores práticas para potencializar seus resultados orgânicos utilizando o elemento.
Confira!
O que é Alt Text ou texto alternativo?
O texto alternativo para imagens nada mais é do que uma descrição da aparência e funcionalidade de uma imagem, seja ela no site ou redes sociais.
No caso de um site ou blog, o texto alternativo é implementado por meio do atributo “alt” na tag de imagens (<img>) do código HTML.
Ficou confuso aqui?
Vamos para um exemplo prático. Nessa página mesmo que você está agora, clique com o botão direito na imagem a seguir e, após, selecione a opção “Inspecionar”:
Você agora está no código HTML da imagem. O texto alternativo é aquele presente depois do atributo alt=, nesse caso: Flores vermelhas.
A estrutura padrão do alt text é a seguinte:
img src="" alt="Descrição da Imagem"
Mas afinal, por que descrever minha imagem?
Qual é a importância do alt text?
O objetivo desse atributo é tornar a imagem acessível para deficiêntes visuais, ou seja, melhorar a acessibilidade de seus conteúdos, simples assim.
Não é para melhorar o SEO – apesar de ajudar – e não é uma prática para gerar mais tráfego.
Só esse objetivo já deveria ser suficiente para você começar a adicionar o texto alternativo em TODAS suas imagens, pois facilita a leitura das imagens para quem não consegue visualizá-las.
Além da acessibilidade, o alt text pode ajudar com o SEO para imagens, pois o Google entende a importância do texto para acessibilidade e considera ele ao avaliar suas imagens e páginas.
Não só isso, você deve lembrar que o Google é um robô, ou seja, ele não vai ter necessariamente a mesma interpretação que um humano tem de uma imagem e pode não entender muito bem do que ela se trata.
Isso atrapalha o ranqueamento das imagens, pois se o Google não entende do que se trata, ela pode aparecer para buscas que não tenham relação com o contexto de seu conteúdo, além de diminuir suas chances de aparecer com a imagem para palavras-chave importantes.
Por exemplo, veja a imagem a seguir:

Para o Google, essa imagem é simplesmente um homem de terno. Ele pode não entender que na verdade é o George Clooney em algum evento.
Para garantir que o Google entenda esse contexto, o texto alternativo é o recurso ideal (além, é claro, do título da imagem, descrição e próprio nome do arquivo).
Entendendo do que se trata a imagem, o Google pode mostrar ela nos resultados com mais assertividade.
Mas não é só o Google que pode se beneficiar dessa implementação!! Como mencionado no início do artigo, redes sociais como Instagram também tem a possibilidade de adicionar o texto alternativo!
Como implementar o alt text?
Texto alternativo no site/blog
Grande parte dos publicadores de conteúdo mais famosos já tem a opção de preenchimento do texto alternativo das imagens.
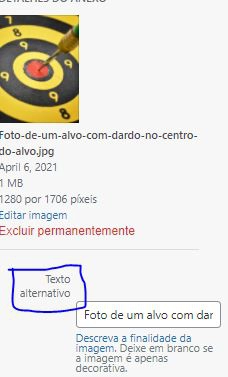
No WordPress, por exemplo, basta adicionar uma imagem na biblioteca e preencher o campo indicado abaixo:

Como você não tenha, precisa habilitar a opção em TODAS as imagens do site com a adição do atributo alt=”” na tag HTML de imagem:
img src="" alt=""
Texto alternativo no Instagram
No Instagram é bem fácil adicionar o texto alternativo!
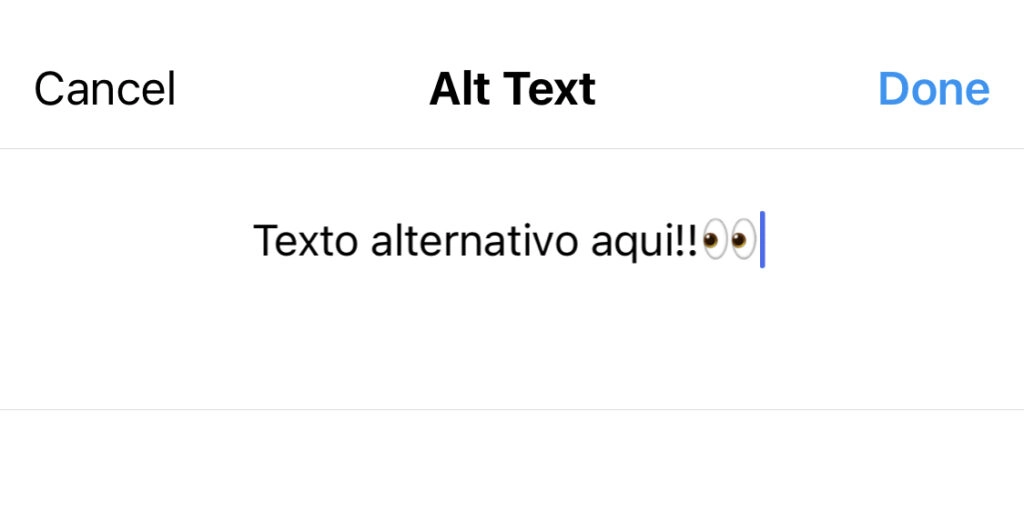
Basta começar uma publicação normal, como você sempre faz, mas, antes de publicar, acesse as Configurações Avançadas e toque na opção Escrever Texto Alternativo ou “Write Alt Text”:



Dicas para escrever um bom texto alternativo (alt text)
Mas afinal, como fazer um texto alternativo que seja amigável para o Google e para uma pessoa com deficiência visual?
A resposta é simples: otimize seu texto de forma que fique mais claro possível do que se trata a imagem em questão e qual é a sua função.
Em outras palavras, escreva para o usuário, não para o Google ou qualquer outro robô.
Pense como alguém que não consegue ver a imagem poderia entendê-la da melhor forma.
Outras dicas:
- não encha o texto alternativo de palavras-chave, isso NÃO é bom para o Google e, claro, para o usuário
- não precisa fazer um “textão” explicando a imagem. Tente manter a clareza e objetividade
- use palavras-chave, mas com cuidado. O uso de palavras-chave no texto alternativo é importante para aumentar suas chances de aparecer com a imagem para os termos desejados. Mas tome cuidado para não ficar algo muito artificial!
- evite usar imagens com muito texto: lembre-se que o Google não lê o texto nas imagens e nem o deficiente visual. Caso use, descreva o melhor possível o texto na imagem
- não precisa usar no alt text termos como: “imagem de..” ou “foto de…” isso já está claro pela tag de imagem e formato
Como parece um bom alt text? [exemplo]
Mas afinal, na prática, como se parece um bom texto alternativo?
Vamos usar os seguintes exemplos:

Alt text aceitável:
img src=”ovos.jpg” alt=”Ovos”
Alt text bom:
img src=”ovos.jpg” alt=”Ovos Escuros”
Melhor alt text:
img src=”ovos.jpg” alt=”4 Ovos Escuros”
Alt text ruim:
img src=”ovos.jpg” alt=”Ovos Escuros, Comprar ovos, ovos frescos, ovos baratos”
Alt text ausente (ruim):
img src=”ovos.jpg” alt=””

img src=”homem.jpg” alt=”Homem”
Alt text bom:
img src=”homem.jpg” alt=”Homem sorrindo”
Melhor alt text:
img src=”homem.jpg” alt=”Homem de óculos sorrindo”
Alt text ruim:
img src=”homem.jpg” alt=”saúde mental, cura ansiedade, como ser mais feliz”
Alt text ausente (ruim):
img src=”homem.jpg” alt=””
E aí, já começou a preencher o texto alternativo de seus imagens? Sugiro que faça isso, é uma boa prática de SEO e para seus usuários ( =
Para aproveitar melhor o potencial de vídeos e imagens + SEO, confira nosso post bem completo sobre SEO para YouTube!