A velocidade de carregamento sempre foi um ponto relevante para SEOs, mas agora, com o update da Core Web Vitals chegado, é praticamente um requerimento entender melhor como o site está em relação às métricas de velocidade.
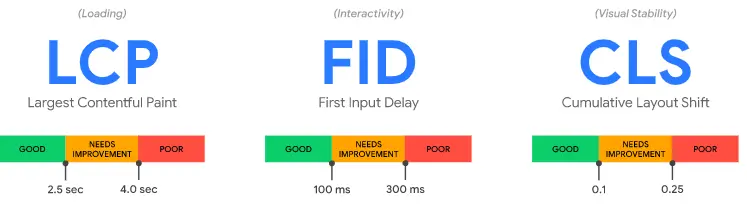
Afinal, FID, CLS e LCP entrarão como fatores de rankeamento do Google e, por mais que o peso desses fatores ainda seja incerto, com certeza podem ser o diferencial que leva sua página à primeira posição.
Neste artigo, pretendo explicar um pouco mais sobre como o PageSpeed Insights, famosa ferramenta do Google, voltada para trazer insights que ajudem a otimizar a velocidade de páginas.
Você provavelmente já usou a ferramenta e até aplicou algumas de suas recomendações, mas será que realmente entende as informações apresentadas por ela?
Aqui, o objetivo é que você entenda mais a fundo o relatório e cada uma das três métricas (além do que provavelmente já sabe), pois só assim conseguirá olhar para os lugares certos na hora de melhorá-las!
Afinal, de onde vem os dados do PSI?
Quando você roda um novo teste na ferramenta, deve ter notado duas seções, uma que diz “Dados de campo” e outra “Dados de laboratório”.
Ambas têm bases de dados diferentes e servem para propósitos diferentes também, vou falar mais sobre cada uma delas:
Dados de campo
São dados reais de usuários no website!
Aqui a ferramenta usa a base de dados do Chrome User Experience Report, a qual coleta seus dados dados de experiências de usuários reais no Chrome.
Curiosidade: a seção “Core Web Vitals” do Google Search Console usa a mesma base de dados, atualizada diariamente.
Para coletar esses dados, é preciso que os usuários tenham consentido com o uso estatístico de sua experiência na web, optado por sincronizar seu histórico no browser e que não tenham configuraram uma senha para acesso a seus dados.
Ou seja, logo de cara, é importante ressaltar que os dados de campo NÃO representam dados de todos os usuários em seu site, ele só é válido para alguns usuários do chrome, não de outros browsers.
De qualquer forma, já são dados bem interessantes e nos ajudam a ter uma boa noção da experiência real de usuários na página ao longo do tempo.
As métricas reais de usuários que podemos ver neste relatório são:
- First Paint
- First Contentful Paint
- DOMContentLoaded
- onload
- First Input Delay
- Largest Contentful Paint
- Cumulative Layout Shift
- Time to First Byte
Mas afinal, de onde vem essa porcentagem? Como chegam aos números gerais (3,2 s | 300ms | 0,3…)? Qual é o período de coleta apresentado?
É um pouco confuso, não?
- Primeiro, é importante que você entenda o período do relatório:
No PageSpeed Insights, os dados são coletados diariamente, considerando um período de 28 dias.
- Segundo, o percentual:
Ele é referente à quantidade de usuários monitorados no período. Por exemplo, no print acima, vemos que 10% dos usuários monitorados dentro do período de 28 dias tiveram um FCP considerado bom, enquanto que 62% tiverem um FCP que precisa de melhorias e 28% ruim.
Se perdeu? Veja um exemplo prático:
Suponha que o Chrome User Experience Report tenha dados das métricas de velocidade de 100 usuários dentro do período de 28 dias.
No caso do print acima:
- 10 desses usuários teriam um bom FCP
- 62 teriam um FCP que precisa de melhorar
- 28 usuários teriam um FCP “ruim”
Melhorou?
Obs: lembrando que quando falamos “ruim”, “bom” e “médio” estamos considerando a classificação do Google para essas métricas no rankeamento:
- Os números gerais de cada métrica:
Para chegar ao número geral – no caso do print – de 3,2s para FCP, a ferramenta usa uma estatística descritiva chamada percentil, onde escolhe 75º percentil.
Mas o que percentil significa?
A estatística tem como objetivo chegar ao número que divide a amostra em 100 partes, cada uma com uma porcentagem de dados igual.
Basicamente, com essa divisão, é possível ter uma noção melhor da distribuição dos dados. O 50º percentil, por exemplo, é a mediana.
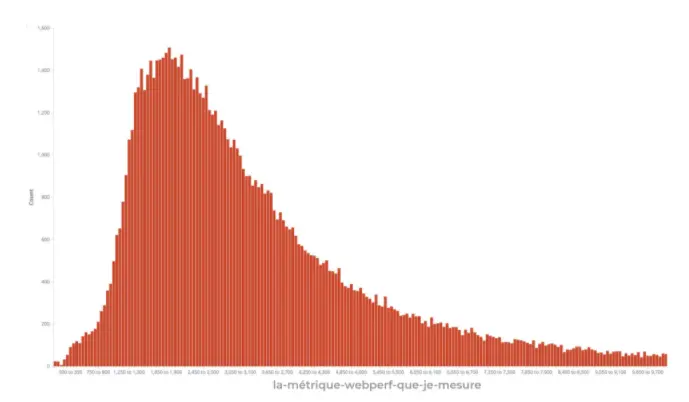
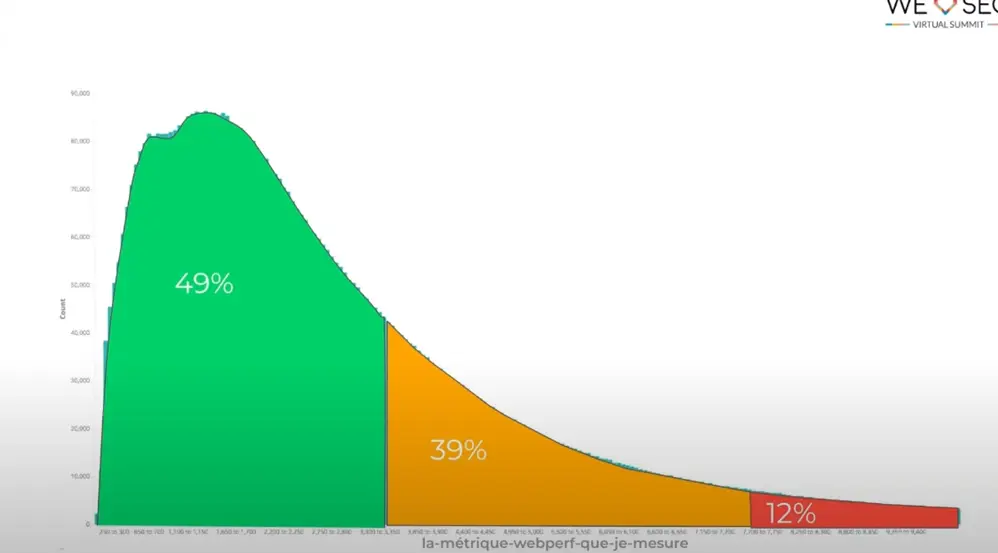
Se fizermos um histograma com os dados dos usuários de performance em uma métrica, podemos ver algo parecido com isso:
Legenda: o eixo X pode representar a velocidade de FCP por exemplo e o eixo Y representa a quantidade de usuários que tiveram determinada velocidade.
Para considerar uma quantidade relevantes de dados, o PageSpeed Insights usa o 75º percentil, para chegar ao número 3,2s. A mesma lógica é aplicada a outros dados de campo.
Com isso, ele navega por essas “ondas” de dados e faz a separação mais visual para a gente, que vemos no relatório:

Bom, agora voltando um pouco para a ferramenta em si, na parte de dados de campo, ela apresenta algumas métricas, tanto da URL específica inserida no relatório, quanto uma visão agregada do site, coletada de outras páginas.
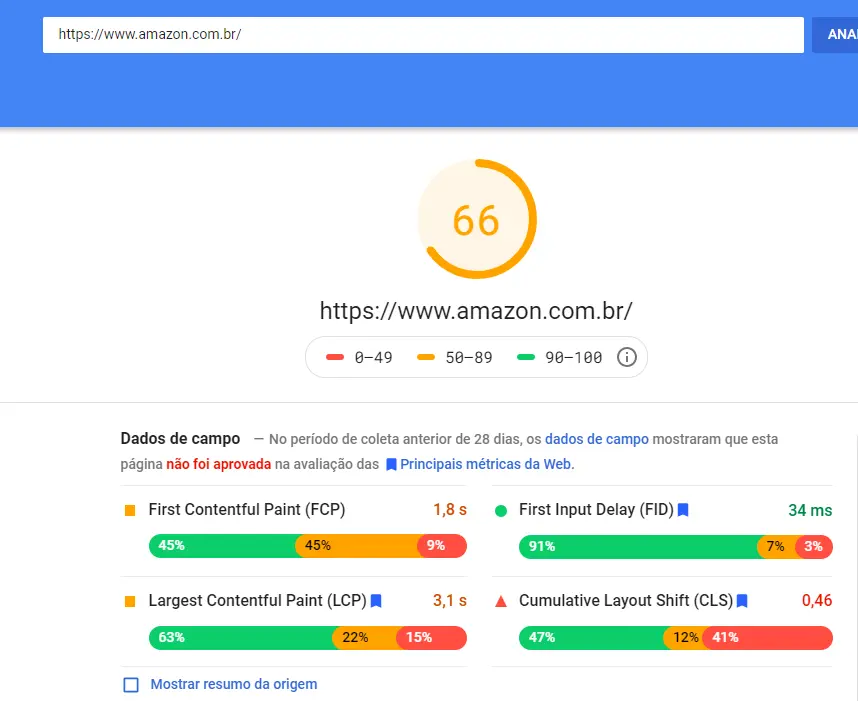
Para exemplificar, analisei a home da Amazon:
No print acima podemos ver os dados de campo da página inserida (no caso, a home do site).
Ao clicarmos em “Mostrar resumo da origem”, abaixo das métricas, é possível ver os dados reais agregados de todas as páginas do site disponíveis na base de dados:
Obs: Por mais ampla que seja a base de dados do chrome sobre a experiência dos usuários, há alguns casos em que você encontrará a seguinte mensagem:
Nesses casos não há informações reais da página específica procurada, mas talvez tenha de outras páginas do site na visão agregada!
Ainda sobre o dados de campo, uma das vantagens é que apenas através desses dados você pode ter uma visão real do FID, pois ele depende da interação do usuário, e como bots não interagem com a página, nos dados de laboratório não há a métrica FID.
De qualquer forma, há outras métricas nos dados de laboratório que nos ajudam a ter uma aproximação sobre qual será o FID, vamos falar mais sobre agora, na seção de dados de laboratório!
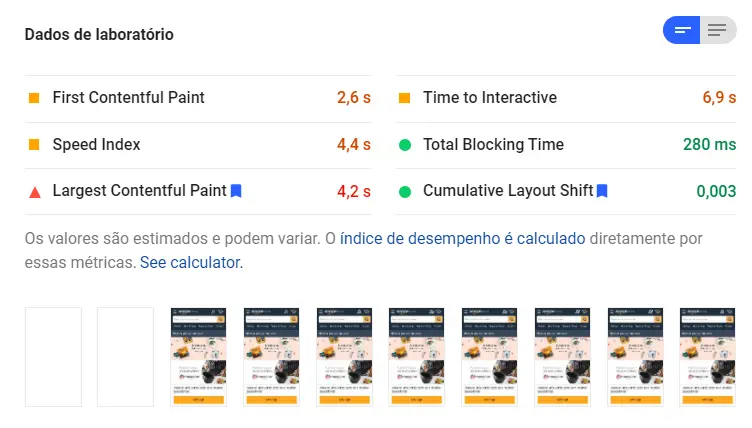
Dados de laboratório
Os dados de laboratório não são históricos, e se referem a dados coletados em um ambiente controlado durante a análise.
Para coletar esses dados, o PageSpeed Insights usa o Lighthouse, uma ferramenta automatizada de código aberto para medir – entro outros fatores – a performance do site.
Ou seja, para entender como o PageSpeed faz a análise de laboratório, é preciso entender como o Lighthouse faz isso.
Como o Lighthouse coleta os dados?
Esses dados que você vê em laboratório são dados coletados diretamente da página inserida na ferramenta para análise.
Para pegar essas dados, o Lighthouse simula em seu browser uma conexão com a página de um dispositivo, como se você estivesse acessando a página do celular com um Moto G4 com “4G lento” (por isso demora um pouco para carregar o relatório, ele usa o seu próprio browser para fazer a simulação).
Então, nesse caso, esquece aquilo de percentil e mediana, os números dos dados de laboratório são resultado direto da simulação de seu computador.
A grande vantagem desses dados, é que o bot usado na simulação pode trazer métricas adicionais e também tirar prints da página durante o carregamento, para que você entenda exatamente quais elementos carregam primeiro e como a página muda até a versão final.
No caso dos dados de laboratório, conforme havia mencionado antes, não há como pegar diretamente o FID, então a ferramenta usa outra métrica como parâmetro: TBT (total blocking time), que se refere ao tempo total de bloqueio da página, até o ponto considerado “ok” para o usuários fazer interações sem interferências de outras tarefas.
TBT é uma ótima métrica de acompanhar, pois por meio dela você consegue entender depois de quanto tempo é seguro o usuário fazer qualquer tipo de interação.
Claro que durante o TBT há intervalos entre as execuções das tarefas longos, o que permite um FID bom nos dados de campo, por exemplo, mas, de qualquer forma, quanto menor o TBT, menos chances você tem de ir mal no FID.
O que focar ao ler o relatório do PageSpeed Insights?
Por mais que as métricas de campo – com dados reais de usuários – sejam muito úteis para visualizar a experiência real dos usuários em seu site, há outras formas mais interessantes de ter essa visualização.
Uma delas é utilizando o dashboard do data studio pronto do CrUx, que permite a você ter uma visão geral (com evolução temporal) das métricas mais importantes de seu site, todas referentes a dados reais do usuário.
Ele é bem legal pois você pode navegar por datas e até filtrar os tipos de conexão dos usuários, para entender melhor onde está o problema.
Curiosidade: no relatório também dá para visualizar os dados de concorrentes e fazer um comparativo legal com as métricas de cada site.
Esse dashboard e o próprio search console são as formas mais acessíveis de acompanhar no longo/médio prazo a evolução das métricas.
No que focar então no PSI?
Particularmente, gosto das recomendações e documentações adicionais sobre cada insight da ferramenta.
Elas ajudam a ter uma noção melhor de quais são os principais problemas na página e como resolvê-los na prática.
Para acompanhar se uma de suas otimizações deu certo no curto prazo, recomendo usar os dados de laboratório, por ser um ambiente mais controlado, onde você pode fazer o mesmo teste em um dispositivo X e ver se realmente houve uma diferença.
Porém, lembre que a variabilidade dos resultados de laboratório é alta. Uma solução para isso é:
- Rodar o relatório pelo menos 5 vezes antes de fazer a otimização (você pode fazer isso de forma mais automatizada usando a api do lighthouse);
- Use a média dos valores apresentados nos 5 relatórios, assim, você encontra um número mais assertivo para as métricas, já considerando a variabilidade que pode ser causada por muitos fatores diferentes durante a execução da ferramenta;
- Faça o mesmo para os testes após a implementação de uma melhoria;
- Se a média das métricas em que focou a otimização forem melhores, quer dizer que está no caminho certo!
O universo de performance é muito grande, e é claro que existem várias outras ferramentas e métricas essenciais para acompanhar a performance de um site.
Nesse artigo, quis focar apenas no PSI, que é uma das ferramentas mais comuns entre webmasters e que pode gerar muitas dúvidas.
Para este artigo é isso pessoal! Espero que tenha ajudado 🙂